
As you’ve hopefully noticed, we recently overhauled Zenlayer.com and gave the website a complete makeover for a fresh new look. Today we’re talking with Senior Designer Eva Zhang and Designer Monica Peng about how they redesigned the website to make it easier to learn about how we “WOW” our customers and the meaning behind the shapes on each page.
Why did you decide to redesign the website?
Eva: With the launch of new products and new features on the horizon, this summer was a perfect time to refresh the website and re-introduce Zenlayer to our customers. We wanted to harmonize the design on every page and reflect the “Zen” aspect of Zenlayer while creating new content that would better explain the benefits of our products and services to customers.
Monica: The previous design didn’t have a lot of flexibility for calling attention to new products or features. We wanted to make that very easy with the new design, so that customers can easily see the benefits of each product and service.
How did you choose the new design theme?
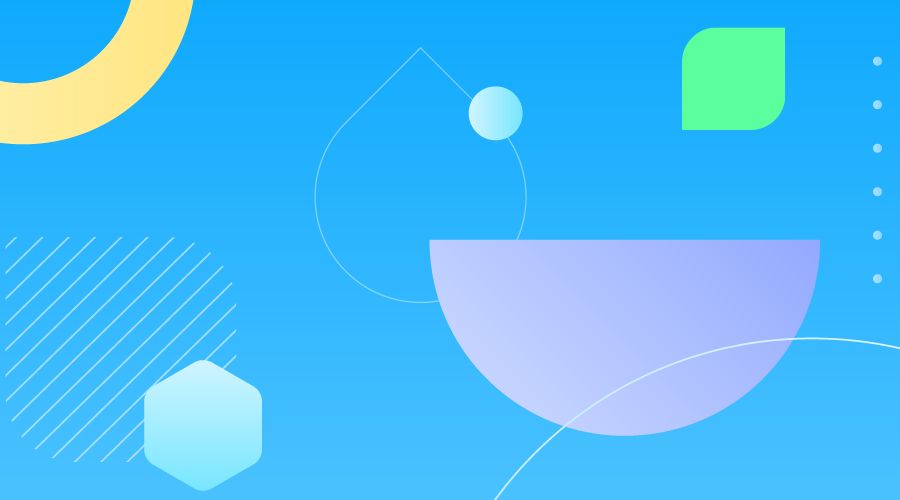
Monica: It looks abstract, but if you look closely you’ll see certain shapes and patterns reappear throughout the new design. These were chosen to represent different aspects of Zenlayer. A collection of points references our global PoPs [Points of Presence], straight lines represent dedicated lines, and a grid is used to indicate how they all connect.
Then we have auxiliary shapes for brand design: a rounded rectangle, a ring, a circle, a hexagon, a water drop, and a semicircle. They have meanings too. For example, the drop lays the foundation for a cluster of bits and pieces, the hexagon represents a vast space full of infinite possibilities, and the ring can be a bridge connecting places. Together the shapes constitute our Zen design philosophy of orderly movement and fast connection.
Eva: In terms of color, we were very specific – more specific than I think anyone will notice! But that’s how design is sometimes. We used our standard color system divided into 0-900 color depth. To highlight the Zen theme, we used a chromaticity of 300 degrees as the overall base color, which is the most comfortable to human eyes, and a chromaticity of 600 degrees as the content color to enhance comfort in reading.
What are some examples of how you used the shapes in the design?
Monica: Once you start looking for them you can’t unsee them! The Bare Metal Cloud icon, for example, uses a server icon and the rounded rectangle. It represents a high-performance and flexible dedicated server on a stable structure. Edge Data Center Services uses a water drop to represent locations around the world. It’s subtle, but a reversed water drop is a universal positioning symbol so using it reminds you of a map without being literal.
Overhauling the entire website was a huge undertaking. Were any parts of the process easier or harder than you expected?
Eva: We were able to use modules for many components, like the map. Modules take longer to design, because they need to be flexible, but once they’re in place it becomes very easy to add them to new pages with just a few tweaks. Any place where we could reuse structures while still being harmonious with the design – like customer testimonials – we did.
Monica: Like the modules, designing the first few pages and reaching agreement on the design was hard, but once we had our structure in place the rest of the webpages became much easier to create. I hope everyone enjoys the new website and discovering more about Zenlayer.